Barrierefreie Websites für Hotels
In einer Ära, in der Reisen zur Selbstverständlichkeit gehört, ist die Schaffung einer inklusiven Umgebung für alle Reisenden von entscheidender Bedeutung. Barrierefreie Hotelwebsites spielen dabei eine zentrale Rolle, indem sie sicherstellen, dass alle Gäste, unabhängig von ihren individuellen Bedürfnissen oder Einschränkungen, Zugang zu wichtigen Informationen und Dienstleistungen haben.
Was ist eine barrierefreie Website?
Eine barrierefreie Website ist eine Website, die so gestaltet ist, dass sie von einer breiten Palette von Menschen genutzt werden kann, unabhängig von ihren individuellen Fähigkeiten oder Einschränkungen. Barrierefreiheit bedeutet, dass Menschen mit verschiedenen Formen von Behinderungen oder Einschränkungen, wie Seh- oder Hörbehinderungen, motorischen Beeinträchtigungen oder kognitiven Einschränkungen, die Website ohne Probleme nutzen können.
Eine barrierefreie Website berücksichtigt verschiedene Aspekte, um sicherzustellen, dass sie für alle Benutzer zugänglich ist:
- Textalternative für Nicht-Text-Inhalte (Fotos, Buttons, Grafiken)
- Geeignete Farbkontraste
- Tastaturzugänglichkeit
- Verständliche Navigation und Inhalte
- Flexibilität bei der Schriftgröße und Seitenzoom
Firmen, die auf Barrierefreiheit setzen, zeigen soziale Verantwortung und Inklusion. Dies wiederum kann das Markenimage positiv beeinflussen und eine größere Kundenbasis ansprechen. Kurz gesagt, barrierefreie Websites sind nicht nur ein ethisches Gebot, sondern bieten auch praktische Vorteile sowohl für Nutzer als auch für Betreiber.
Was regelt das Barrierefreiheitsstärkungsgesetz (BFSG)?
Paragraph 1 des BFSG (Barrierefreiheitsstärkungsgesetz) legt gemäß der Einführung des European Accessibility Act (EAA) in deutsches Recht fest, welche Personen und Organisationen ab dem 28.06.2025 dazu verpflichtet sind, barrierefreie Webseiten anzubieten. Es verpflichtet Unternehmen verbindlich dazu, ihre digitalen Dienstleistungen barrierefrei zu gestalten, um die digitale Teilhabe von Menschen mit Behinderungen zu stärken. Unternehmen müssen ihre digitalen Angebote entsprechend optimieren, um den gesetzlichen Anforderungen zu entsprechen und für alle Nutzer zugänglich zu sein.
Das BFSG betrifft eine breite Palette von Wirtschaftsakteuren, einschließlich Hersteller, E-Book-Anbieter, Händler, Importeure und Anbieter von Dienstleistungen, die digitale Inhalte und Services (sprich E-Commerce) bereitstellen. Sowohl größere Unternehmen als auch kleinere Betriebe müssen ihre Angebote entsprechend anpassen. Dies gilt besonders für Web-Shops, die hauptsächlich Waren und Dienstleistungen an private Verbraucher verkaufen, sowie für Hotel- und Reiseportale, auf denen Buchungen getätigt werden können.
Es gibt Ausnahmeregelungen für Kleinstunternehmen mit weniger als 10 Mitarbeitern oder einem Jahresumsatz von unter 2 Millionen Euro. Insgesamt soll das BFSG die digitale Landschaft umfassend barrierefrei gestalten, sodass alle Unternehmen, die digitale Produkte oder Dienstleistungen anbieten, die Bedürfnisse von Menschen mit Behinderungen berücksichtigen müssen.
Was bedeutet das BFSG für bestehende Websites?
Für bestehende Websites bedeutet das Barrierefreiheitsstärkungsgesetz (BFSG) in der Regel, dass die Betreiber dieser Websites verpflichtet sind, ihre bereits vorhandenen digitalen Inhalte und Plattformen so anzupassen, dass sie den neuen Barrierefreiheitsanforderungen entsprechen. Dies kann bedeuten, dass Website-Betreiber ihre Websites überarbeiten müssen, um sicherzustellen, dass sie für Menschen mit Behinderungen zugänglich sind. Zu den möglichen Anpassungen können die Implementierung von alternativen Texten für Bilder, die Verbesserung der Tastaturbedienbarkeit, die Anpassung von Farbkontrasten für bessere Lesbarkeit und die Gewährleistung einer klaren und verständlichen Navigation gehören.
Es ist wichtig zu beachten, dass die genauen Anforderungen je nach den spezifischen Vorschriften des BFSG und anderer einschlägiger Gesetze variieren können. In einigen Fällen können Übergangsfristen festgelegt sein, innerhalb derer bestehende Websites den neuen Anforderungen entsprechen müssen. Website-Betreiber sollten die Gesetze und Vorschriften in ihrer Rechtsprechung sorgfältig prüfen und gegebenenfalls geeignete Maßnahmen ergreifen, um die Barrierefreiheit ihrer Websites sicherzustellen.
Welche Maßnahmen sollten umgesetzt werden um die Barrierefreiheit einer Website zu gewährleisten?
- Textalternative für Nicht-Text-Inhalte:
Durch die Bereitstellung von angemessenen Textalternativen können Menschen mit Sehbehinderungen den Inhalt einer Website besser verstehen und darauf zugreifen. Hier finden Sie einige Beispiele für technische Umsetzung:
- Bilder: Eine kurze, prägnante Beschreibung des Bildinhalts, die den Kontext und die Bedeutung des Bildes vermittelt.
Beispiel:<img src="/beispielbild.jpg" alt="Eine Gruppe von Menschen sitzt um einen Tisch herum und diskutiert."> - Grafiken: Eine Beschreibung der grafischen Elemente und deren Funktion, falls relevant. Beispiel:
<object data="beispielgrafik.svg" type="image/svg+xml" aria-label="Diagramm zur Darstellung der Umsatzentwicklung im letzten Quartal."></object> - Videos: Eine Zusammenfassung des Videoinhalts oder der wichtigsten visuellen Informationen. Beispiel:
<video controls> <source src="/beispielvideo.mp4" type="video/mp4"> Your browser does not support the video tag. <track kind="captions" src="/captions.vtt" srclang="en" label="English"> </video> - Audioinhalte: Eine Beschreibung des Audios oder eine Transkription des gesprochenen Inhalts. Beispiel:
<audio controls> <source src="/beispieaudio.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
- Bilder: Eine kurze, prägnante Beschreibung des Bildinhalts, die den Kontext und die Bedeutung des Bildes vermittelt.
- Geeignete Farbkontraste
Geeignete Farbkontraste können dazu beitragen, die Lesbarkeit von Texten zu verbessern, die Sichtbarkeit von Schaltflächen und Links zu erhöhen und die allgemeine Benutzererfahrung für alle zu verbessern. Hierbei sollten die folgenden Punkte berücksichtigt werden:- Kontrastverhältnis: Das Verhältnis zwischen der Helligkeit von Text und dem Hintergrund, auf dem er platziert ist, sollte ausreichend sein, damit der Text deutlich lesbar ist. Dies wird oft als Kontrastverhältnis ausgedrückt, wobei bestimmte Mindestwerte empfohlen werden, um eine ausreichende Lesbarkeit zu gewährleisten.
- Farbblindheit: Die Farben sollten so gewählt werden, dass Menschen mit verschiedenen Arten von Farbsehschwächen den Inhalt der Website immer noch klar erkennen können. Dies kann bedeuten, auf Farbkombinationen zu achten, die auch für Personen mit Farbblindheit gut unterscheidbar sind.
- Konsistenz: Es ist wichtig, konsistente Farbkontraste auf der gesamten Website zu verwenden, um eine einheitliche Benutzererfahrung zu gewährleisten und Verwirrung zu vermeiden.
- Tastaturzugänglichkeit
Eine tastaturzugängliche Website ermöglicht es Benutzern, alle interaktiven Elemente, Links, Schaltflächen und Menüs mithilfe der Tabulator- und Eingabetasten auf der Tastatur zu erreichen und zu aktivieren. Dies umfasst auch die Möglichkeit, durch Formularfelder zu navigieren und Text einzugeben, ohne dass eine Maus verwendet werden muss. Indem Website-Betreiber sicherstellen, dass ihre Websites tastaturzugänglich sind, können sie sicherstellen, dass Menschen mit motorischen Einschränkungen die Website ohne Probleme nutzen können und somit die Zugänglichkeit für eine breitere Palette von Benutzern gewährleisten. - Verständliche Navigation und Inhalte bezieht sich darauf, dass die Struktur, Organisation und Präsentation von Inhalten auf einer Website so gestaltet sind, dass sie für alle Benutzer leicht verständlich sind, unabhängig von ihrem Kenntnisstand, ihrer kulturellen Hintergrund oder ihren kognitiven Fähigkeiten. Eine verständliche Navigation und Inhalte sind besonders wichtig für Benutzer mit kognitiven Beeinträchtigungen oder Lernschwierigkeiten, aber auch für alle anderen Benutzer, um eine reibungslose Nutzung und ein positives Erlebnis auf der Website zu gewährleisten. Einige Aspekte verständlicher Navigation und Inhalte sind:
- Klare Struktur: Die Website sollte eine klare und logische Struktur haben, damit Benutzer leicht verstehen können, wo sie sich befinden und wie sie zu verschiedenen Abschnitten oder Seiten navigieren können.
- Leicht verständliche Sprache: Die Verwendung einfacher und klarer Sprache, frei von Jargon oder komplizierten Fachbegriffen, erleichtert es allen Benutzern, den Inhalt zu verstehen.
- Konsistenz: Eine konsistente Gestaltung und Organisation von Inhalten, Menüs und Navigationslinks hilft Benutzern dabei, sich auf der Website zurechtzufinden und sich nicht zu verwirren.
- Unterstützende Hilfsmittel: Die Bereitstellung von Hilfsmitteln wie Erklärungen, Definitionen oder zusätzlichen Ressourcen kann Benutzern helfen, den Inhalt besser zu verstehen und weiter zu vertiefen.
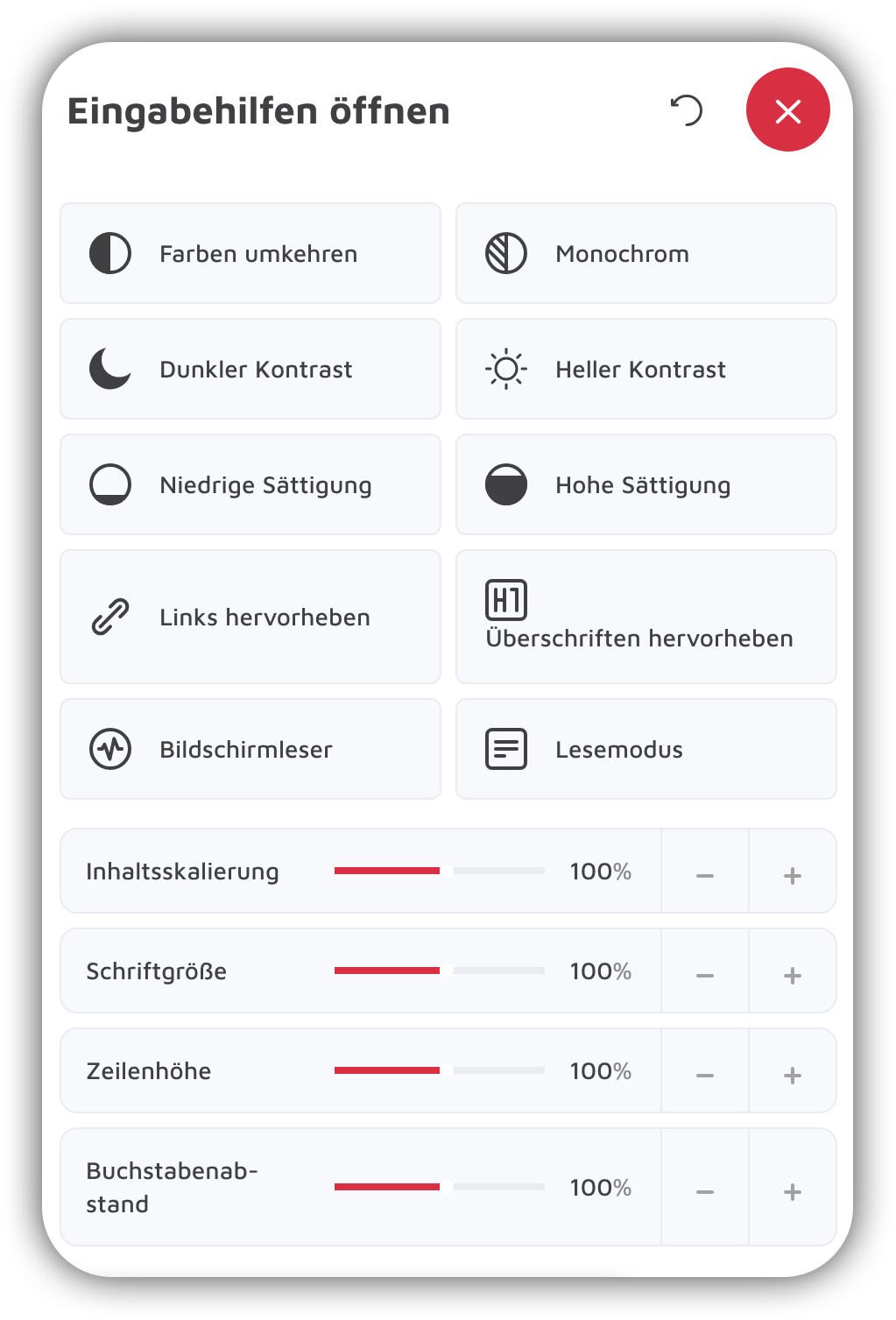
- Flexibilität bei der Schriftgröße und Seitenzoom bezieht sich darauf, dass Benutzer die Möglichkeit haben sollten, die Größe des Textes auf einer Website anzupassen und die gesamte Seite zu vergrößern oder zu verkleinern, um ihren persönlichen Sehbedürfnissen gerecht zu werden. Diese Funktionen sind besonders wichtig für Menschen mit Sehbeeinträchtigungen oder anderen visuellen Einschränkungen, die möglicherweise Schwierigkeiten haben, kleinen oder schlecht lesbaren Text zu erkennen.
Welche Tools und Technologien gibt es, um ihre Websites barrierefrei zugänglich zu machen?
-
Screenreader-Unterstützung: Screenreader sind Softwareanwendungen, die den Bildschirminhalt in Sprache umwandeln und Menschen mit Sehbehinderungen die Navigation auf Websites ermöglichen. Website-Betreiber können sicherstellen, dass ihre Websites mit Screenreadern kompatibel sind, indem sie klare und aussagekräftige Alternativtexte für Bilder und Grafiken bereitstellen und eine logische und konsistente Struktur für ihre Inhalte verwenden.
-
Tastaturzugänglichkeit: Website-Betreiber können sicherstellen, dass alle interaktiven Elemente ihrer Websites über die Tastatur zugänglich sind, indem sie Tastaturnavigation unterstützen und Tastaturkürzel für wichtige Funktionen bereitstellen. Dies ermöglicht es Benutzern mit motorischen Beeinträchtigungen, die Maus zu umgehen und die Website vollständig über die Tastatur zu bedienen.
-
Kontrastanpassungswerkzeuge: Tools zur Anpassung des Farbkontrasts können es Benutzern mit Sehbeeinträchtigungen ermöglichen, den Farbkontrast auf einer Website anzupassen, um den Text besser lesbar zu machen. Diese Tools können es Benutzern ermöglichen, den Hintergrund und den Textfarbe zu ändern, um einen ausreichenden Kontrast zu erreichen.
-
Sprachsteuerungstechnologie: Sprachsteuerungstechnologien wie Spracherkennungssoftware und virtuelle Assistenten können Menschen mit motorischen Beeinträchtigungen oder Lernschwierigkeiten helfen, Websites zu navigieren und mit ihnen zu interagieren. Website-Betreiber können sicherstellen, dass ihre Websites für die Verwendung mit Sprachsteuerungstechnologie optimiert sind, indem sie klare und verständliche Sprache verwenden und eine klare und konsistente Navigation bereitstellen.

Was haben SEO (Suchmaschinenoptimierung) und Barrierefreiheit gemeinsam?
Durch die Berücksichtigung von SEO-Praktiken und barrierefreien Designprinzipien können Website-Betreiber sicherstellen, dass ihre Websites nicht nur für Suchmaschinen sichtbar sind, sondern auch für alle Benutzer zugänglich und benutzerfreundlich sind.
-
Zugänglichkeit für alle Nutzer: Sowohl SEO als auch Barrierefreiheit zielen darauf ab, Inhalte für ein breites Publikum zugänglich zu machen. Während SEO darauf abzielt, die Sichtbarkeit einer Website in den Suchmaschinenergebnissen zu verbessern, strebt Barrierefreiheit danach, sicherzustellen, dass alle Benutzer, einschließlich Menschen mit Behinderungen, die Website nutzen können.
-
Optimierung für verschiedene Geräte und Browser: Sowohl bei SEO als auch bei Barrierefreiheit ist es wichtig, sicherzustellen, dass eine Website auf verschiedenen Geräten und in verschiedenen Browsern ordnungsgemäß funktioniert und angezeigt wird. Dies verbessert nicht nur die Benutzererfahrung, sondern kann auch die Suchmaschinenrankings verbessern und die Zugänglichkeit für alle Benutzer gewährleisten.
-
Struktur und Verständlichkeit: Beide Konzepte legen Wert auf klare Strukturen und verständliche Inhalte. Eine gut strukturierte Website mit klaren Überschriften, Meta-Tags und einer logischen Navigation ist sowohl für SEO als auch für Barrierefreiheit wichtig, da sie es Suchmaschinen ermöglicht, den Inhalt der Website besser zu verstehen und Menschen mit kognitiven Einschränkungen die Navigation zu erleichtern.
-
Bessere Nutzererfahrung: Letztendlich zielen sowohl SEO als auch Barrierefreiheit darauf ab, die Benutzererfahrung zu verbessern. Eine Website, die für Suchmaschinen optimiert ist und barrierefrei zugänglich ist, bietet eine reibungslose und angenehme Erfahrung für alle Benutzer, unabhängig von ihren individuellen Bedürfnissen oder Zielen.
Durch die Berücksichtigung von SEO-Praktiken und barrierefreien Designprinzipien können Website-Betreiber sicherstellen, dass ihre Websites nicht nur für Suchmaschinen sichtbar sind, sondern auch für alle Benutzer zugänglich und benutzerfreundlich sind.
Was können wir für Sie tun, um Ihre Website für das Barrierefreiheitsstärkungsgesetz vorzubereiten?
Wenn Sie daran interessiert sind, Ihre Website barrierefrei zu gestalten, sind wir hier, um Ihnen zu helfen. Vereinbaren Sie einfach einen Beratungstermin mit uns, und wir werden eine umfassende Analyse Ihrer Website durchführen. Unser erfahrenes Team wird Ihnen dabei helfen, barrierefreie Designprinzipien zu implementieren, um sicherzustellen, dass Ihre Website für alle Benutzer zugänglich ist. Kontaktieren Sie uns, um den ersten Schritt zu einer inklusiven Online-Präsenz zu machen.